![]() MozillaからFirefoxの最新バージョン3.5がリリースされました♪
Webページの表示速度の高速化や、一部CSS3やHTML5への対応が進んだFirefox 3.5は、説明すると地味ですが、かなり大きな進化を遂げています。
MozillaからFirefoxの最新バージョン3.5がリリースされました♪
Webページの表示速度の高速化や、一部CSS3やHTML5への対応が進んだFirefox 3.5は、説明すると地味ですが、かなり大きな進化を遂げています。

- 今回もラグナロクスキン「clover note」作者さんのテーマ「rein」を導入♪
簡単に使ってみた印象では、SafariやInternet Explorer 8よりも表示の完了が早く、戻るボタンの挙動がきびきびしているように感じました。 ベンチマークのソフトではSafari(Chrome)が高速なようですが、体感速度ではFirefoxのほうがよさそうです。
くまん的に嬉しいのは、Firefox 3.5でCSS3の一部、text-shadow, box-shadow, border-image, border-radiusに対応した点です。
今までSafariでしかできなかった綺麗な角丸化や、テキストやブロック要素の「ぼかしシャドウ」がCSSの簡単な記述で表現できるようになりました♪
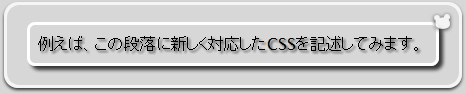
例えば、この段落に新しく対応したCSSを記述してみます。
- ↑の段落に指定したCSS
border: 3px solid #FFFFFF;
padding: 0.5em;
width: 390px;
text-shadow: 2px 2px 2px rgba(0,0,0,0.75);
-moz-box-shadow: 4px 4px 4px rgba(0,0,0,0.75);
-webkit-box-shadow: 4px 4px 4px rgba(0,0,0,0.75);
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
-moz-で始まる記述はFirefox用、-webkit-はSafariとChrome用ですが、値の書き方や表示結果は全く同じです。 この-moz-や-webkit-が付いているうちは多用はしない方が良いそうですが、いつまで付いてるつもりなんだろう?

- これをFirefox 3.5で表示するとこのようになります。
たった数行のCSSでここまで綺麗になるのだから面白いくま♪ これによって、IE以外のメジャーブラウザはCSS3の一部に対応したことになります。 そう、日本のブラウザシェアの8割を占めるIEは、バージョン8になっても未対応のままですが・・・。
![]() と言うことで、半年ぶりに生存報告?もかねて日記を更新してみました。
そろそろラグナロクで遊んでみたい気もするので、そのうちひょっこり復帰するかもかも?
と言うことで、半年ぶりに生存報告?もかねて日記を更新してみました。
そろそろラグナロクで遊んでみたい気もするので、そのうちひょっこり復帰するかもかも?
※2009.7.2 画像の画質を調整しました。色々難しいくま。
こりこりの夢をみたので戻ってみたくなったくまんでした。
おわり。